vue中,给一个URL地址,利用FileSaver.js插件下载文件到本地 |
您所在的位置:网站首页 › ehviewer 下载目录 › vue中,给一个URL地址,利用FileSaver.js插件下载文件到本地 |
vue中,给一个URL地址,利用FileSaver.js插件下载文件到本地
|
①首先下载 FileSaver.js 插件 npm install file-saver --save②在需要的.vue页面引入 import { saveAs } from 'file-saver'在HTML中引入 //FileSaver.js只有一个函数就是saveAs,它有三个参数, //第一个是:Blob、File、Url 可以是二进制流、文件、URL的地址。 //第二个是:文件的名字 //第三个是:可选的object对象。 // 示例 saveAs(参数一,参数二, 参数三)③ 如果想保存一个TXT文档本地 save(){ let blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"}); saveAs(blob, "hello world.txt"); } // "Hello, world!" 是文件的内容 // "hello world.txt" 是文件的名字结果: 内容:
④ 如果想保存一个图片 save(){ saveAs('https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg', "image.jpg") } // 注意:通过URL保存图片时,存在阿里云服务端的图片必须设置为允许跨域, // 因为在通过saveAs函数下载时,会请求一次这个地址,如果没设置,则会出现跨域问题。结果:
图片内容:
如果图片不允许跨域则会出现这种情况:
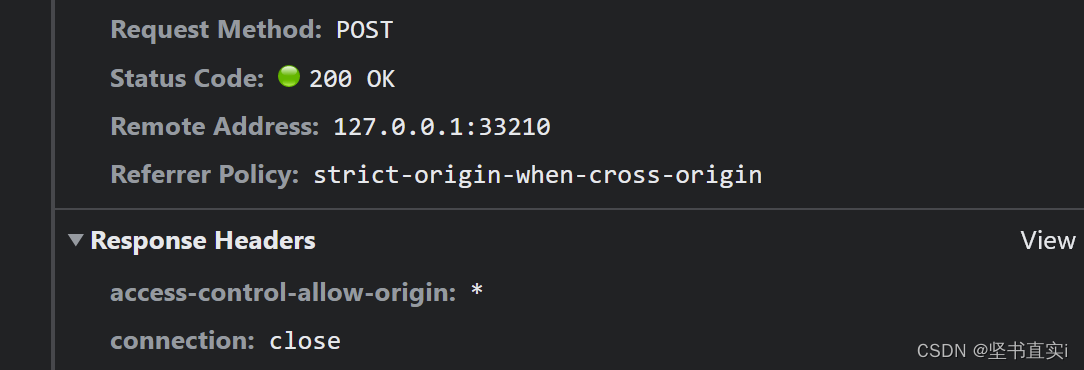
⑤下面这个方法则可以完美的解决跨域问题,不光可以下载图片还可以下载PDF文件等其他文件。 download() { axios.post("/mth-finance-capital-service/api/common/download/file", {data:this.fileUrl}, { headers: {"Content-Type": 'application/octet-stream'}, transformRequest: [function (data, headers) { return data['data'] }], responseType: 'blob' }).then(response => { // const contentType = response.headers['content-type'] // const blob = new Blob([response.data], {type: contentType}) // 这地方是前端进行的 blob转换,接口里面后端做了之后,我们就不需要再做了。 saveAs(response.data, this.fileUrlName) // saveAs(blob, this.fileUrlName) 要是前端转换的话就用这个 }).catch(error => { console.log("----",error) // 处理错误 }) }, // 1. 直接发送axios请求,第一个是请求地址。 // 2. 第二个是图片或者其他文件的URL链接;这地方必须要用{}包起来,data是形参最好也加上。 // 3. headers: {"Content-Type": 'application/octet-stream'},请求头 // 4. transformRequest: [function (data, headers) { return data['data'] }], // 表示允许在向服务器发送前,修改请求数据,data就是上面的形参。 // 5. responseType: 'blob' 后端返回的图片是二进制流的形式,所以要加这个。 // 6. this.fileUrlName 是文件的名字⑥ 调接口的原因是,让后端把要下载的图片URL或者其他文件的URL,做一下转换,转成blob类型的。 这个是响应成功后,.then里面response的信息。
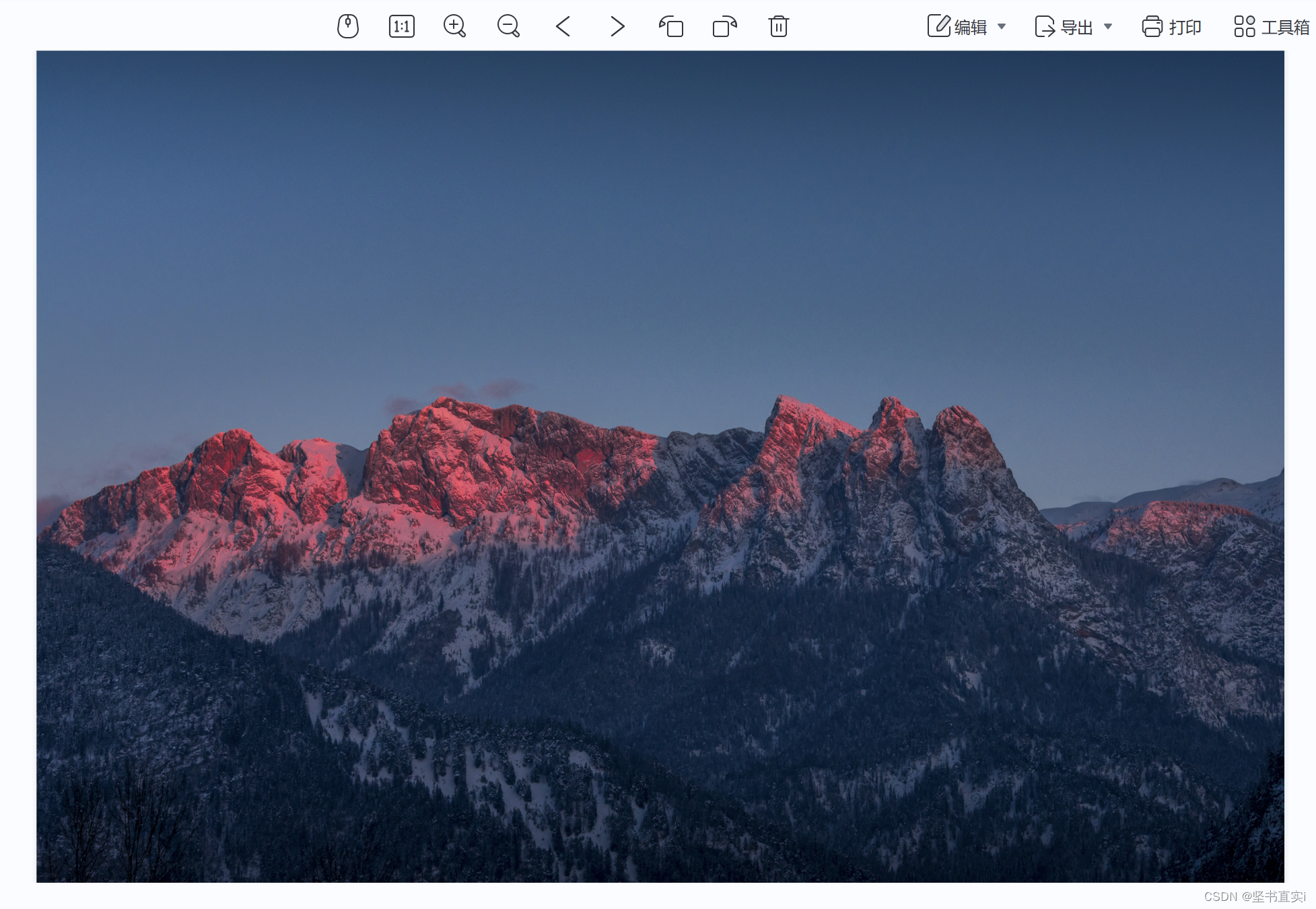
最后调用,saveAs(response.data, this.fileUrlName)下载即可。 ⑦ 结果: // 文件名是第二个参数,我随便起的
返回这样结果不要在意,到文件里打开图片就好了
打开之后的图片
⑧要是出现图片破损的情况:
请检查发请求时 是否携带了 responseType: 'blob' ,要下载的图片链接是否用{}包起来了,回到步骤⑤看看。 |
【本文地址】
今日新闻 |
推荐新闻 |